Page 22 - 達人必學Android程式設計AppInventor2零起點速學指南
P. 22
1-12│App Inventor 2 零起點速學指南
1-3-3 元件面板的物件
App Inventor 2 左側的元件面板,有【使用者介面、介面配置、多媒體、繪
圖動畫、地圖、感測器、社交應用、資料儲存、通信、樂高機器人、測試性、
Extension】等 12 個類別,包含各式的元件物件。
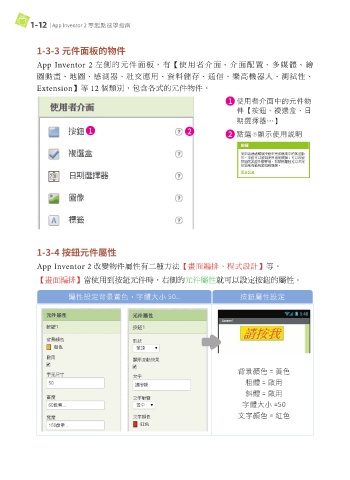
1 使用者介面中的元件物
件【按鈕、複選盒、日
期選擇器…】
1 2 2 點選 顯示使用說明
1-3-4 按鈕元件屬性
App Inventor 2 改變物件屬性有二種方法【畫面編排、程式設計】等。
【畫面編排】當使用到按鈕元件時,右側的元件屬性就可以設定按鈕的屬性。
屬性設定背景黃色,字體大小 50.. 按鈕屬性設定
背景顏色 = 黃色
粗體 = 啟用
斜體 = 啟用
字體大小 =50
文字顏色 = 紅色